How To Inflate A Layout In Android Studio

This example demonstrates how to Add and Remove Views in Android Dynamically.
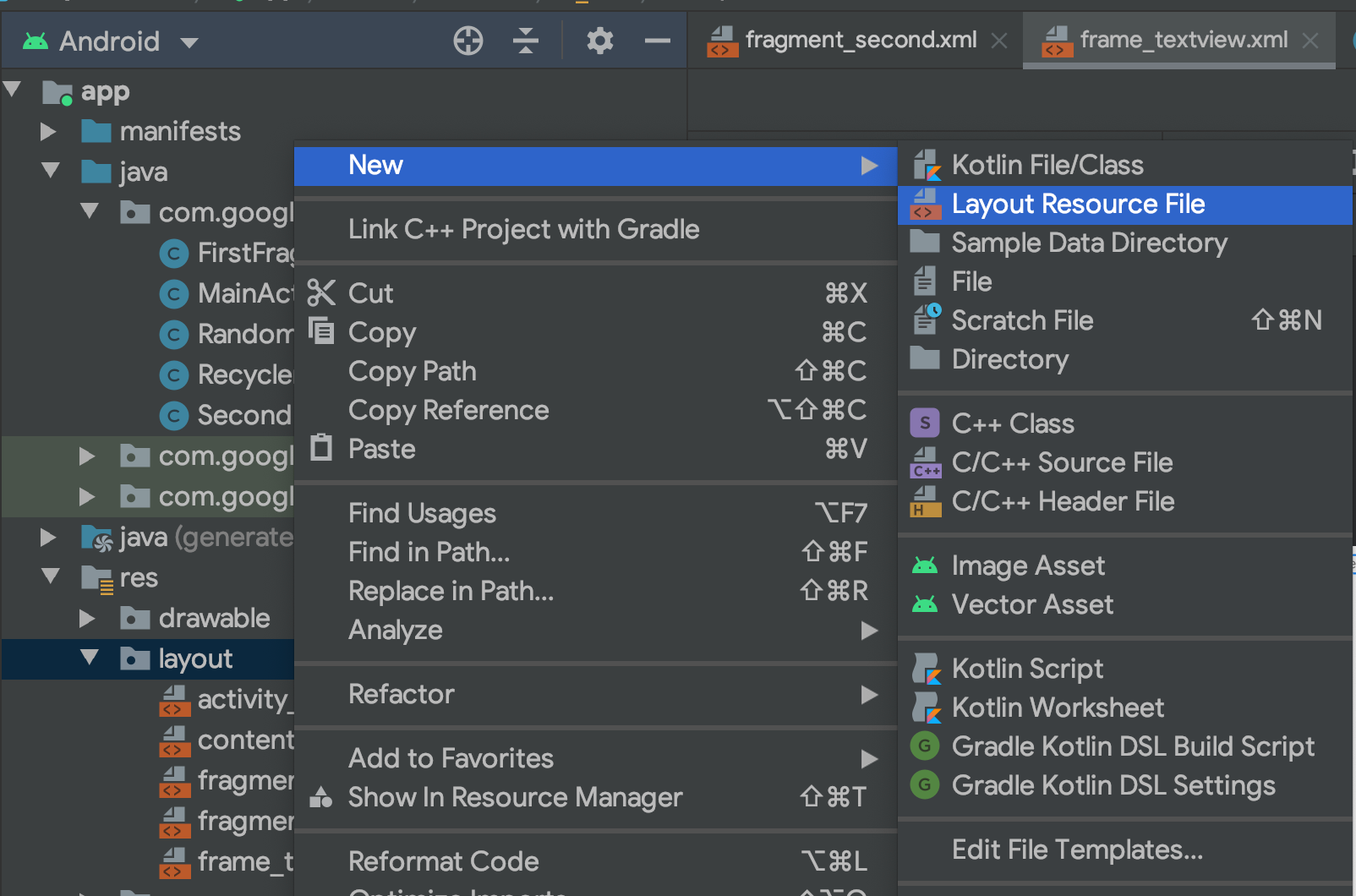
How to inflate a layout in android studio. Step 3 Add the. MyLayoutBinding MyLayoutBindinginflatelayoutInflater setContentViewbindingroot. These maybe lost when the parent is not passed at time of inflation.
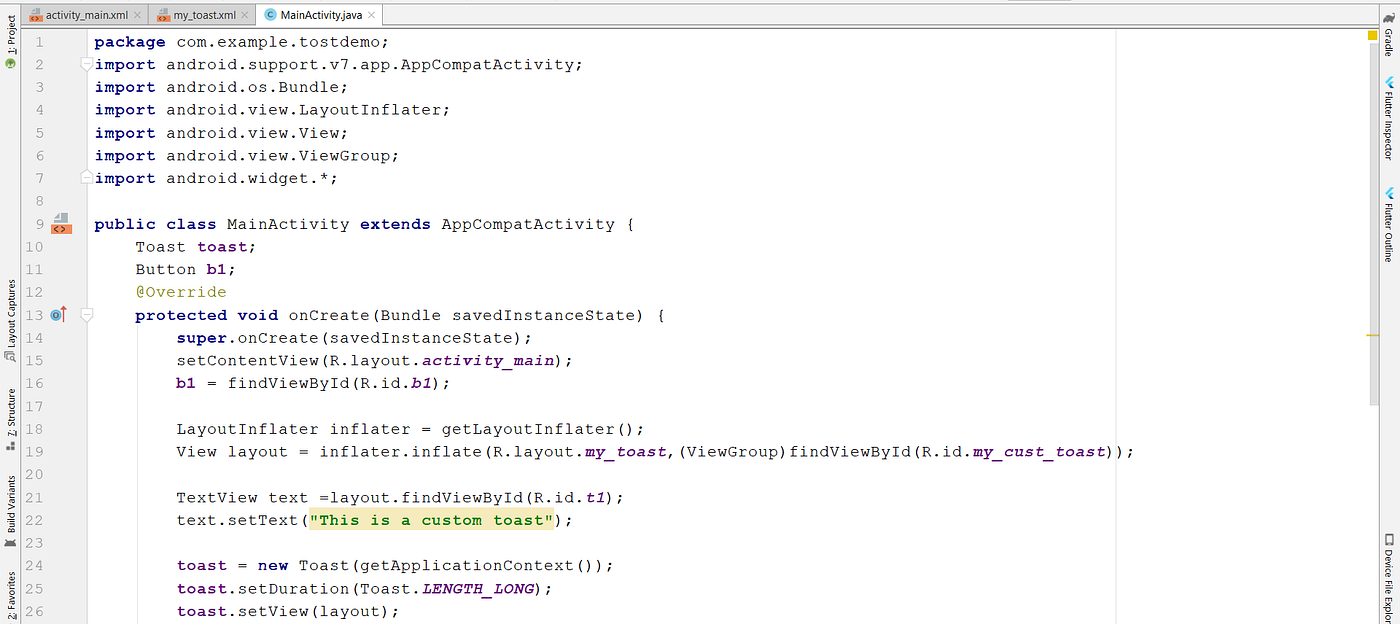
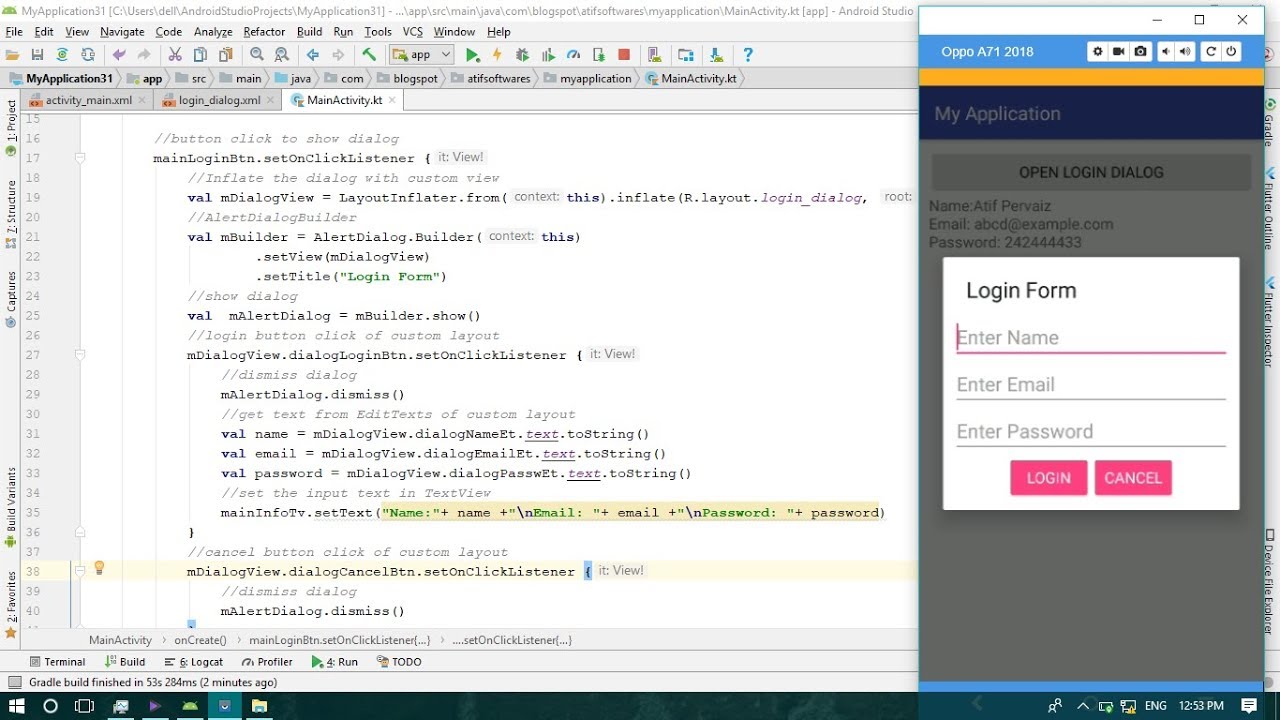
LayoutInflater inflater LayoutInflaterfromYourActivitythis. View view inflaterinflateRlayoutyour_layout container false. View viewMyLayout inflaterinflateRlayoutmy_layout null.
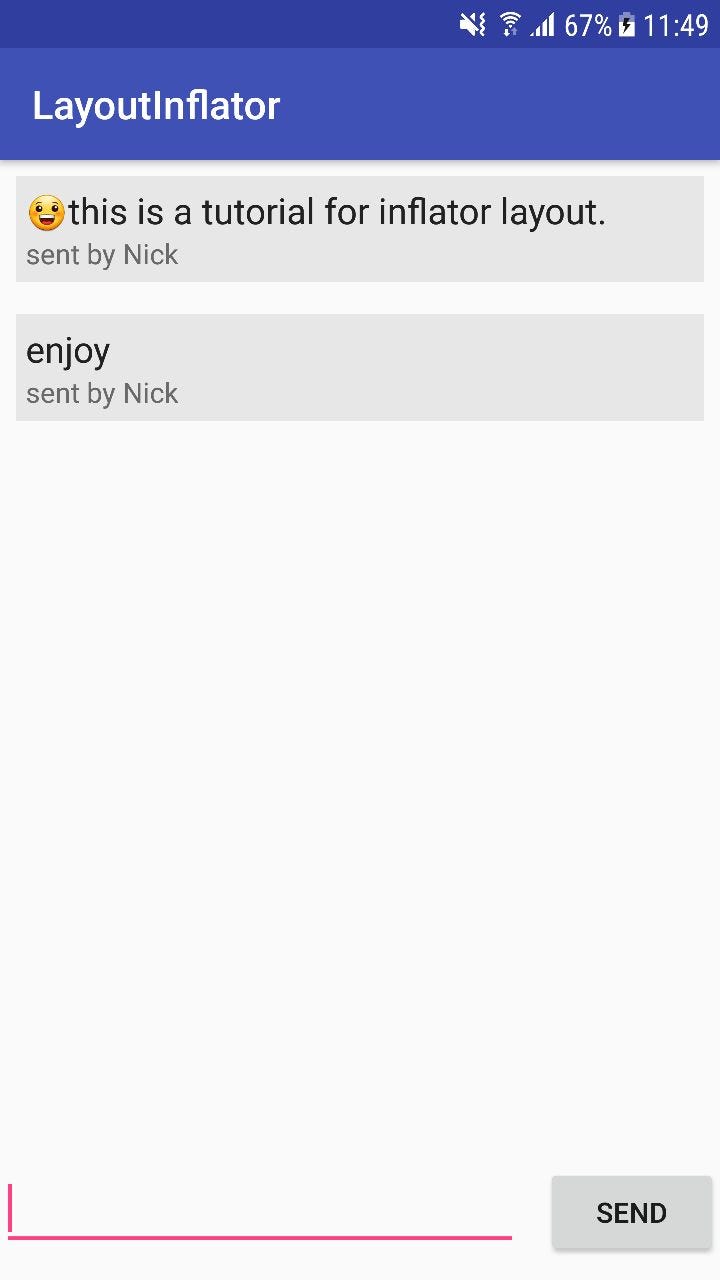
The call to addView wont be needed as inflate will add the newly inflated view for you. What is inflating a layout in Android. So first you inflate the base item View just like the previous example and then loop dynamically adding TextViews at run-time.
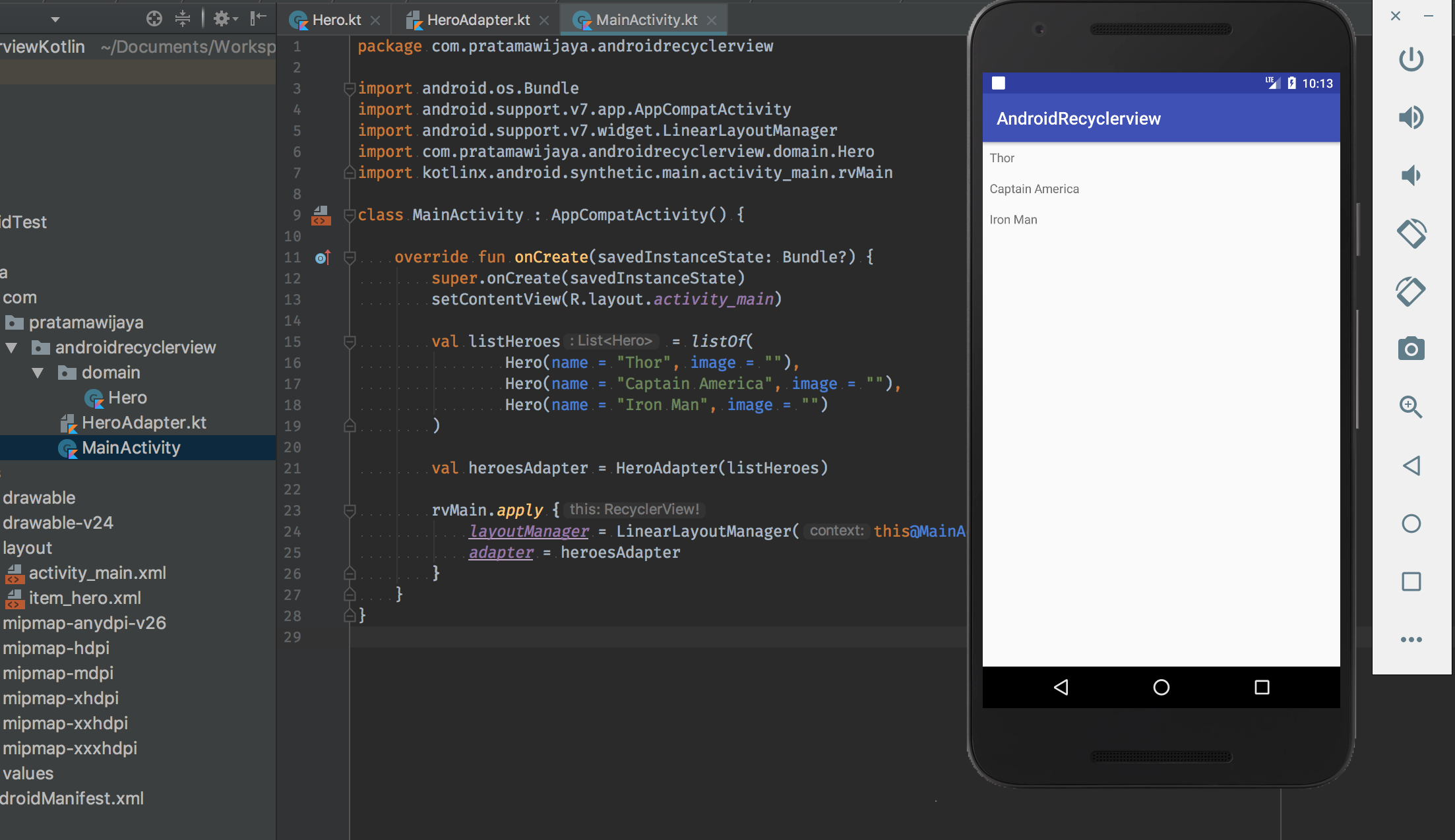
You should be able to use. Step 2 Add the following code to reslayoutfieldxml. RecyclerView row item layout two list_item_type2xml.
The RecyclerView Item adapter this is where the magic happens for having multiple different layouts in the. View view inflaterinflateRlayoutyour_layout null. Overview Guides Reference Samples Design Quality.
Layouts are a key part of Android applications that directly affect the user experience. Using androidlayout_weight additionally aligns everything perfectly. LayoutInflater inflater LayoutInflaterfromgetContext.