What Are The Different Types Of Stylesheets Available Give Examples

Let us start with Types of styles.
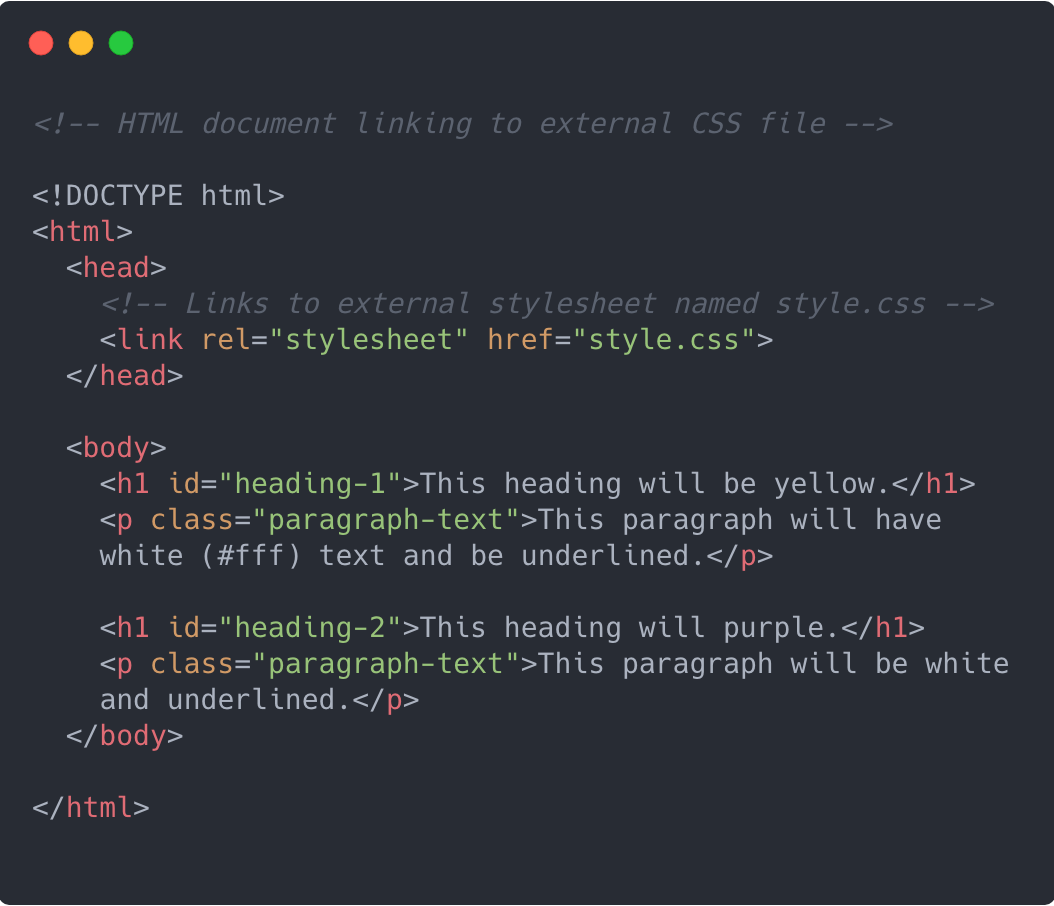
What are the different types of stylesheets available give examples. External style sheet. Internal Style Sheet Define style sheet rules in header section of the HTML document using. Always keep style sheet code outside render method to provide better performance.
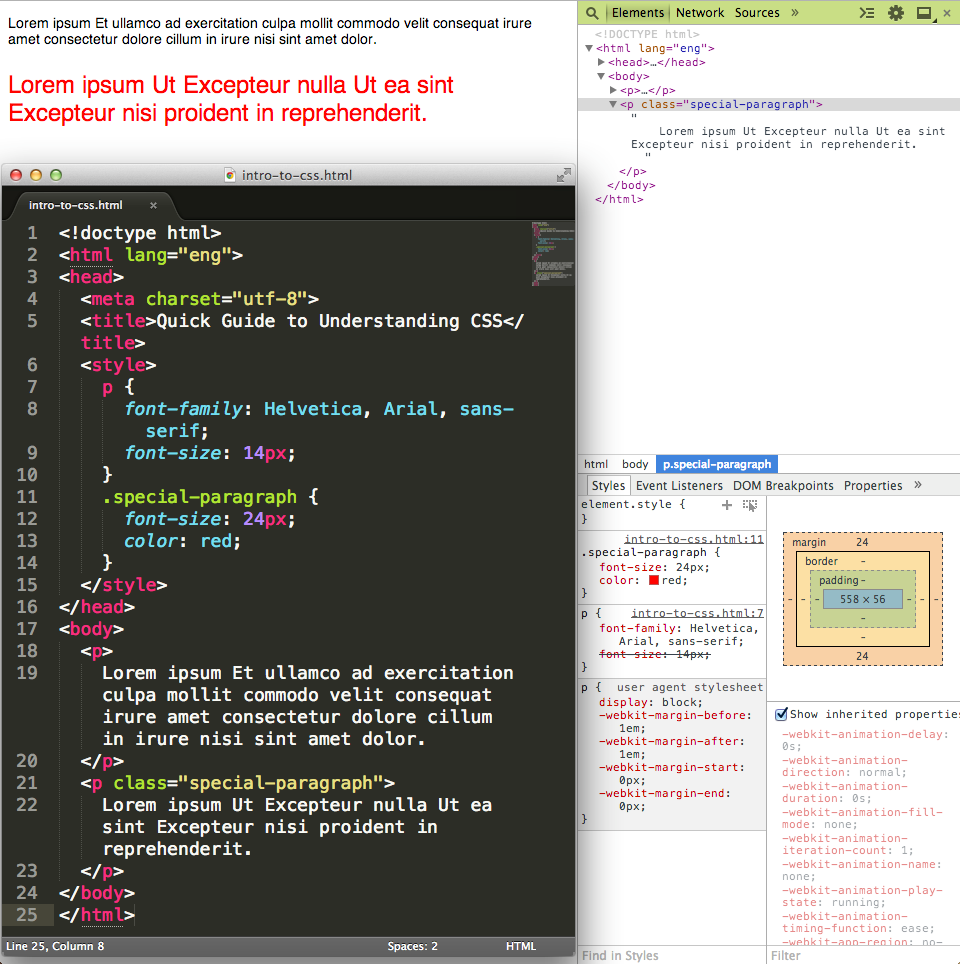
An internal stylesheet is a block of CSS added to an HTML document head element. The previous item in a list is selected. Inline CSS contains the CSS property in the body section attached with element is known as inline CSS.
For example a tab in a QTabBar that is next to the selected tabread-only. Inline style inside an HTML element External and internal style sheets in the head section Browser default. Content creators using two or more style sheets will be confused if different CLASSes are used for the same thing or if one style sheet has a CLASS that is missing in the other style sheet even though the concept applied in both cases.
The earlier examples in this tutorial make use of internal stylesheets. The style specifications are placed within the html elements. Embedded or internal 3.
Cascading Style Sheets CSS is used to format the layout of a webpage. External ones have their own file and apply to every web page that includes them. CSS gives flexibility in using different style property locally by overriding the global declared values or declared styles in external style sheet.
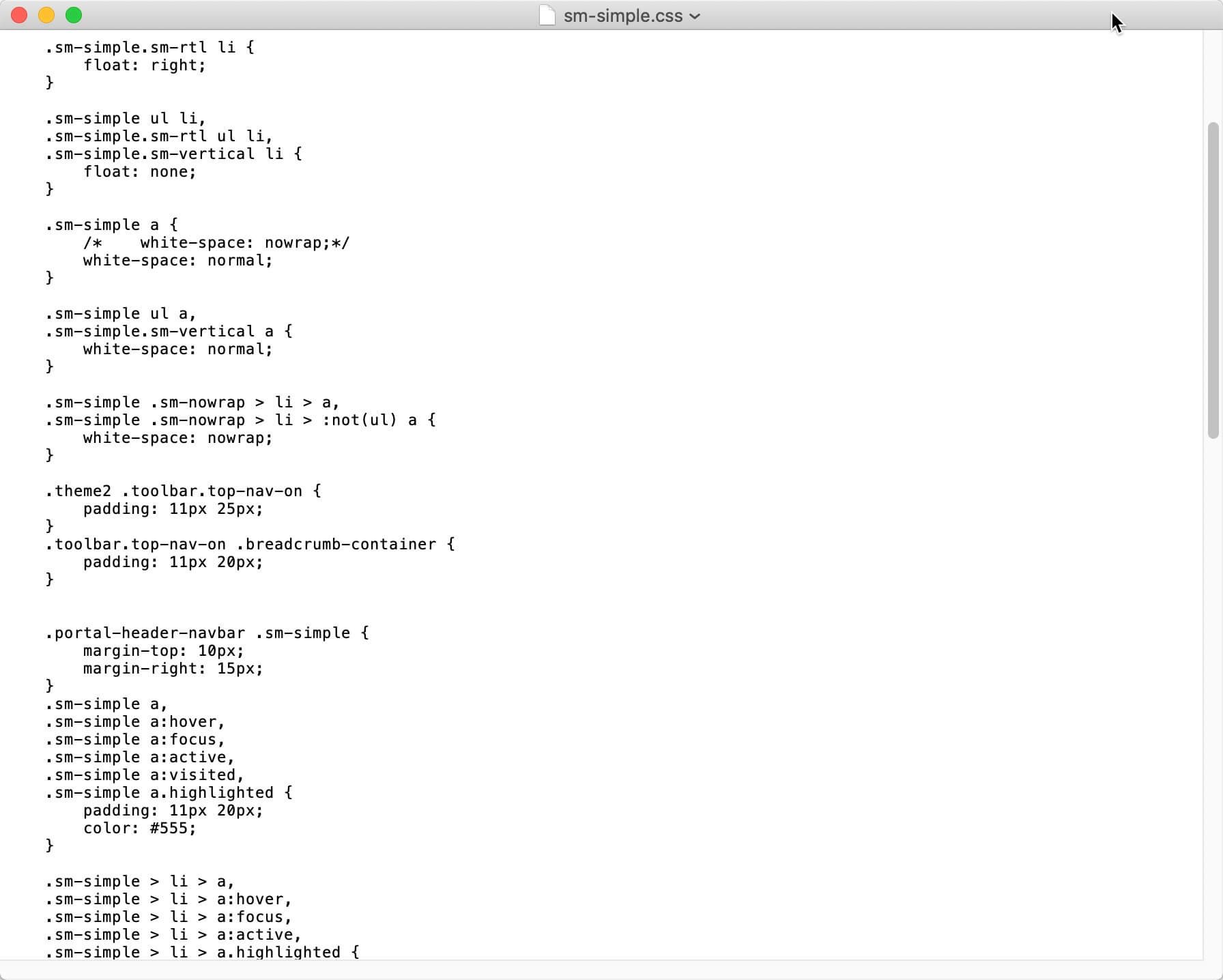
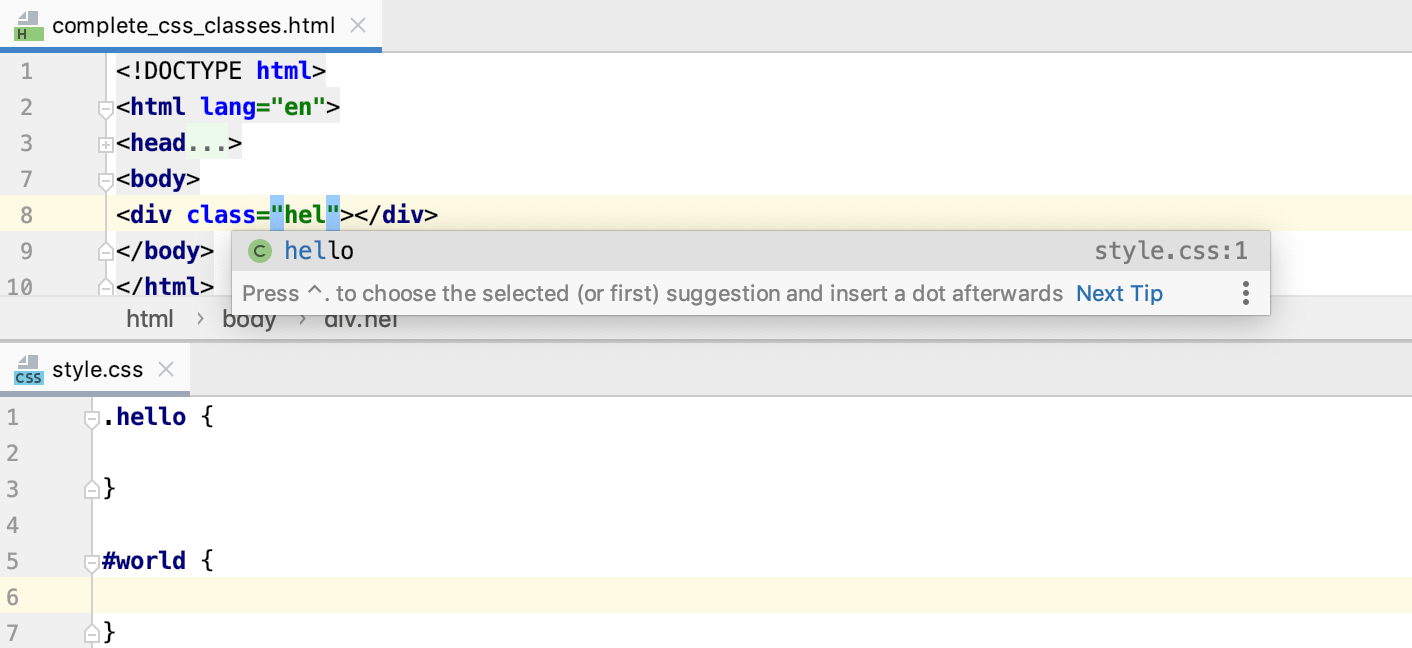
An external style sheet is a separate file with a css extension with all CSS style definitions for the HTML pages. Style specified in second argument will override any matching. For example a QTabBar that has its tabs positioned at the rightselected.